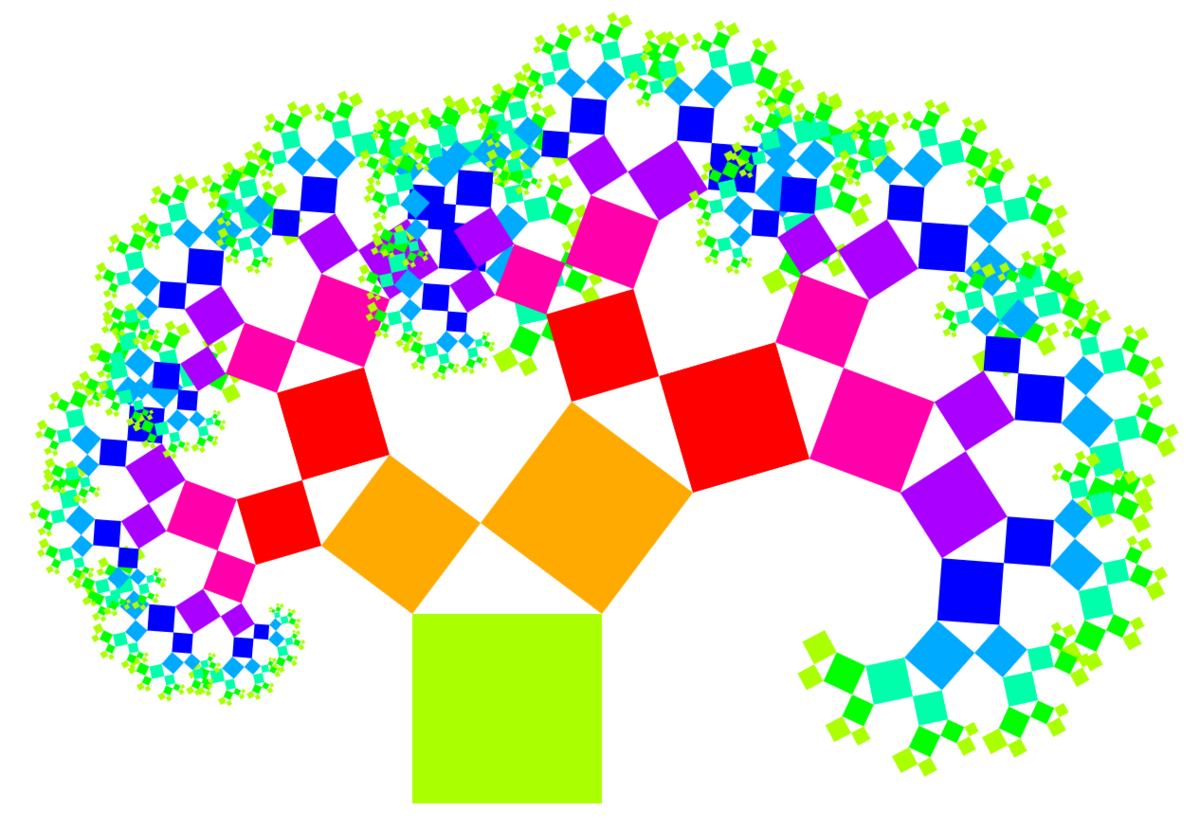
ピタゴラスの定理により、各色の面積はずっと同じです。 pic.twitter.com/GY2RueVXcG
— ζWalker (@walker0226) 2021年5月15日
↑を再現したくて失敗したけど諦めきれずに再チャレンジした。

素朴に実装したら動作がめっちゃ重たく、ブラウザの反応が一瞬なくなったけど、 ctx.fillStyle への代入をできるだけ減らしたらすごく軽くなった。
requestAnimationFrame でアニメーションさせても平気。びよんびよんなって愉快。
↓ここでアニメーションしてる様子を眺められる。コードはglitchに置いてあるので好きにremixできる。
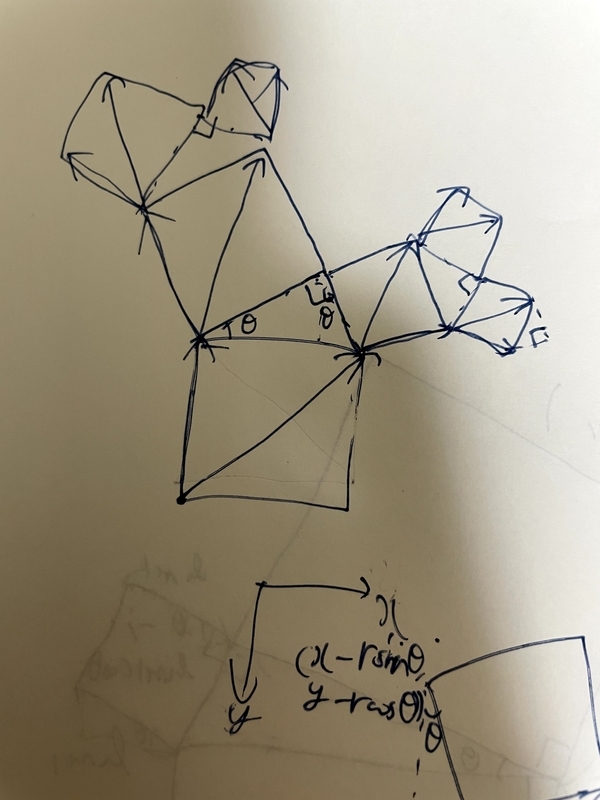
正方形の頂点の座標をコメントに埋め込んでいるのがみどころです。何度傾けたらよいのかも試行錯誤してて、全く計算が合わなくて大変だった。ここまで三角関数と向き合ったのはフーリエ解析の講義以来だと思う。
/* * (x-rsinθ, y-rcosθ) +-----+ (x+r(cosθ-sinθ), y-r(cosθ+sinθ)) * | | * | | * | | * | | * | | * (x, y) +-----+ (x+rcosθ, y-rsinθ) */
これは図形の作り方を考えているときのスケッチ。左下の点から対角線に向かうのか、右下から向かうのか、みたいなイメージで実装したらできた。座標軸の向きがちょっと違ったり、回転させるのがうまくいかなかったりして大変だった。

canvasの最適化の方法はMDNに書いてある。
けど ctx.fillStyle に代入するのが明らかに支配的だったので、まずそこを見直すのがよいと思う。
2021/5/16 11:05 追記
この図形にはピタゴラスの木という名前が付いていることを知った。